igames.team

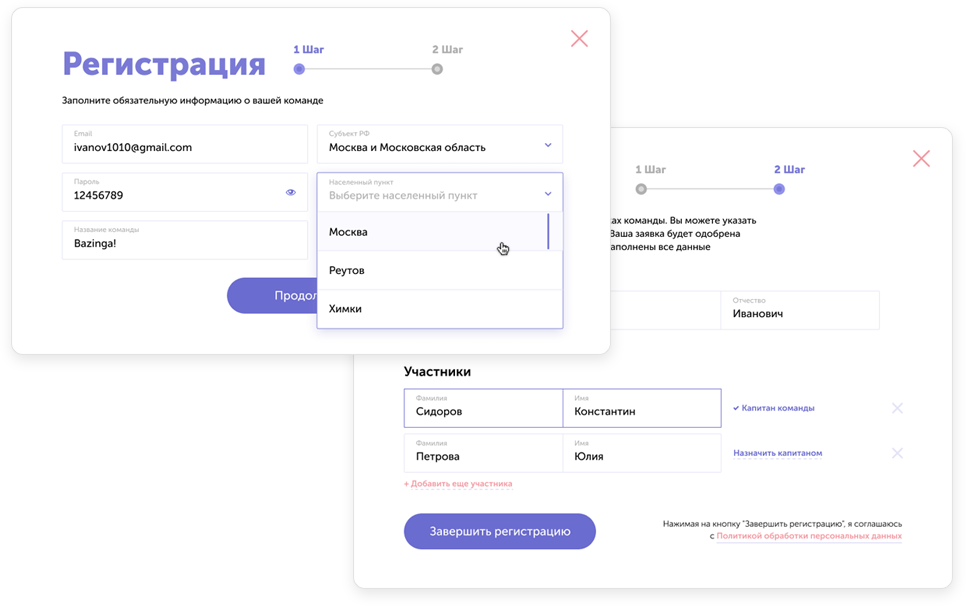
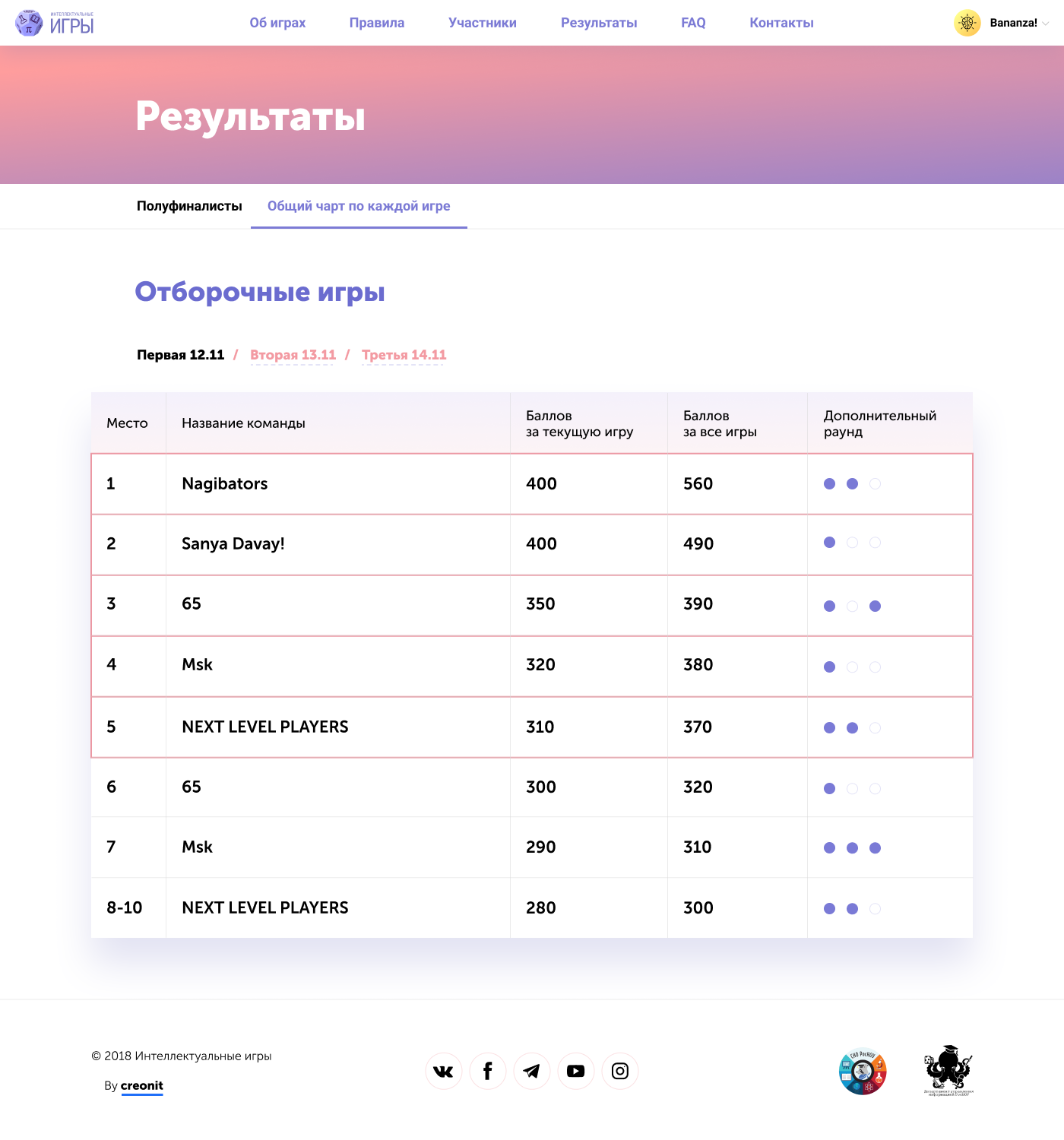
Intellectual games for children
SaaS app of intellectual games for Russian New University.
Project launch date — November 2018
Best event web app 2018
Let's discuss your project
By filling out this form, you accept the terms of the Agreement on the use of the site, and agree with the Rules for the processing and use of personal data

Account manager
Alexandra Shevchenko
We will receive your request and send you an offer within 24 hours with an approximate estimate of the development cost and clarifying questions. After that, we will call you and discuss the project’s goals and requirements. And let’s get started.